
Planning out all the different sizes of HTML banners you are going to need to create is a good place to start.
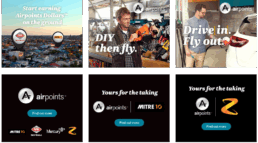
Web banners are all shapes and sizes, some are long and skinny letterbox shapes, others square, and even tall thin things. You will need to get all the same desired content to fit in these various ranges of sizes, It’s easier to get a consistent look-and-feel if you know what extremes you’re dealing with at the start.
Next, you need to choose a design program that you’re going to create them in to lay them out. I use Sketch, or Photoshop, or even Illustrator if you don’t have lots of images to use.
Think about what fonts you’re going to be using plus the images you will need, and the file size that you’ve got to deal with.
If you’ve got a media schedule already this will outline the sizes and file size specs.

Animation & Call To Action
The length of the animation is important (keep it short), some media companies will limit it to 30 seconds and some will also not allow you to loop the advert, Use animation to add interest and flow to the story but don’t overdo it and dazzle your audience with spinning text a crazy effects
The Call To Action at the end of your banner is important so you have to work out what the objective is of your advert, do you want to inform people, Is it a special deal, a sale or do you need to tell a story. You need to think about what the objective is really before you get started.

Pulling it all together
It’s time to pull all the elements together and get them into your page layout program, like for instance sketch.
I like to start with the first frame in a single size banner and work out all the frames you’re going to need. Type in your all the text you think you are going to need and break it up into frames, end up with a call to action (Find out more, buy now, etc). Once you’ve worked out all the content for one size it’s quite good to go on and then look at the other sizes to see if all your content is going to fit.
Once you’re happy with all the frames of your HTML banner, then it’s time to build it into HTML.
Building the Banners in HTML5
Here at DAVO we can help you build the banners in HTML, or you can have a go yourself using programs like Adobe Edge, or Adobe Animate is the new version of Adobe Edge or Google Web Designer.
Or if you’re a whizz at coding yourself, you can just dive in and build it from scratch with something like GreenSock.
One thing to keep in mind is where the banners are going to be displayed. There are lots of different Display Networks, for instance, SizMek, GDN (Google Display Network & Doubleclick), these will all have different specifications and different Clicktag codes you can find these for the different display Networks on their individual websites.
Good luck and get creating.
We can help you Design & Build your HTML5 banners, View a few previous examples here

